|
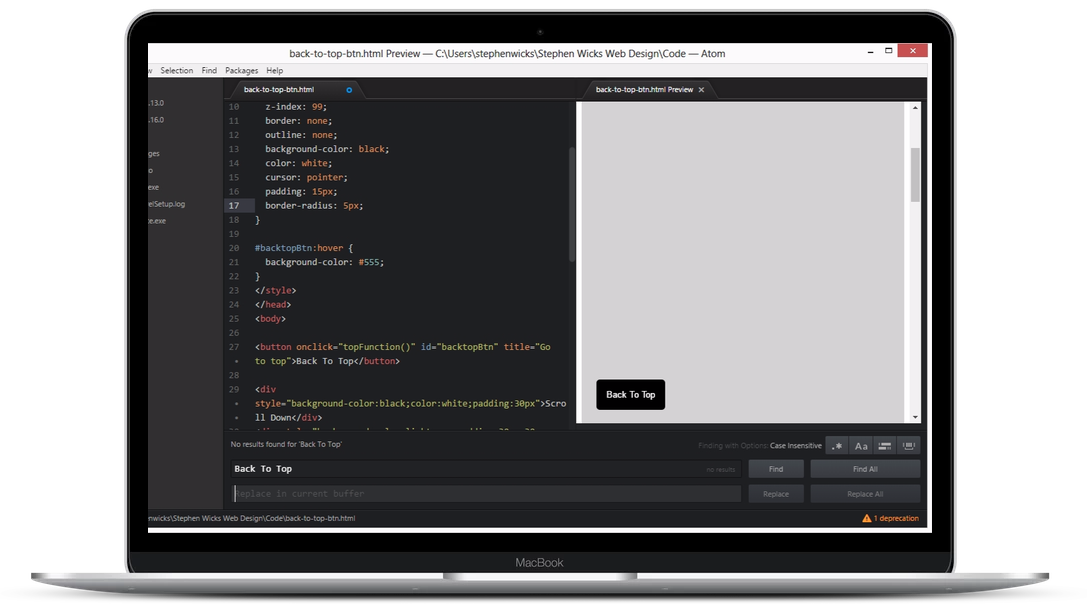
12 Days Until The Start of Bootcamp: Newbie Fun! So today I coded a "back to the top of the page" button for my website using Javascript and CSS. I peeped code from W3Schools to jump start the effort. All before, I would have had to outsource that type of code to use in my projects. Now I can code it myself.
I modified the css to get the look of the button that would be consistent with my overall site design and the location of the button as it appears. The Javascript code makes it appear only after the website visitor scrolls 20 pixels from the top of the page. I made the button float on the left side instead of the right because I already have a customer service button that floats on the right. It works fine on desktop and tablet. I will monitor user feedback to see if it interferes with the natural scrolling when using a mobile device. It's been fun delving into the coding side of things after specializing in UI / UX design for so long. The start date for The Iron Yard is approaching at lightning speed. I'm excited. Can't wait to get the skills to truly "build something from nothing!" Computer programming is awesome! Until tomorrow, Stephen PS. You can see how the back to the top button works by visiting my homepage at http://www.StephenWicks.com Scroll down the page a little and it will appear on the left side of the page. Cheers!
0 Comments
Leave a Reply. |
Categories
All
Blog WriterArchives
July 2024
|
|
Stephen Wicks Internet Development Company
1075 Peachtree St NE Ste 6 #570204 Atlanta, GA 30357 Support: [email protected] Office: (678) 813-6200 |



 RSS Feed
RSS Feed
