|
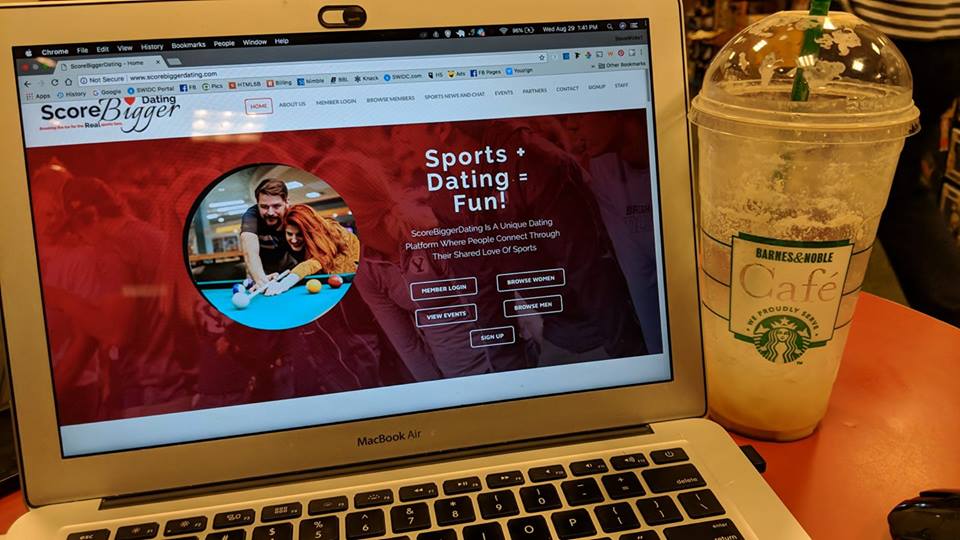
I've been working on a client website for quite awhile and it's now close to it's official launch. You won't want to miss out on being one of the first members to join. It's a dating website for . sports enthusiasts. We have a lot of great contests and promotions planned. I'm super excited!
We will be providing all of the technology behind this incredible lifestyle brand. Get ready! Learn more at www.scorebiggerdating.com Stephen
0 Comments
Blog Post: Stephen Wicks
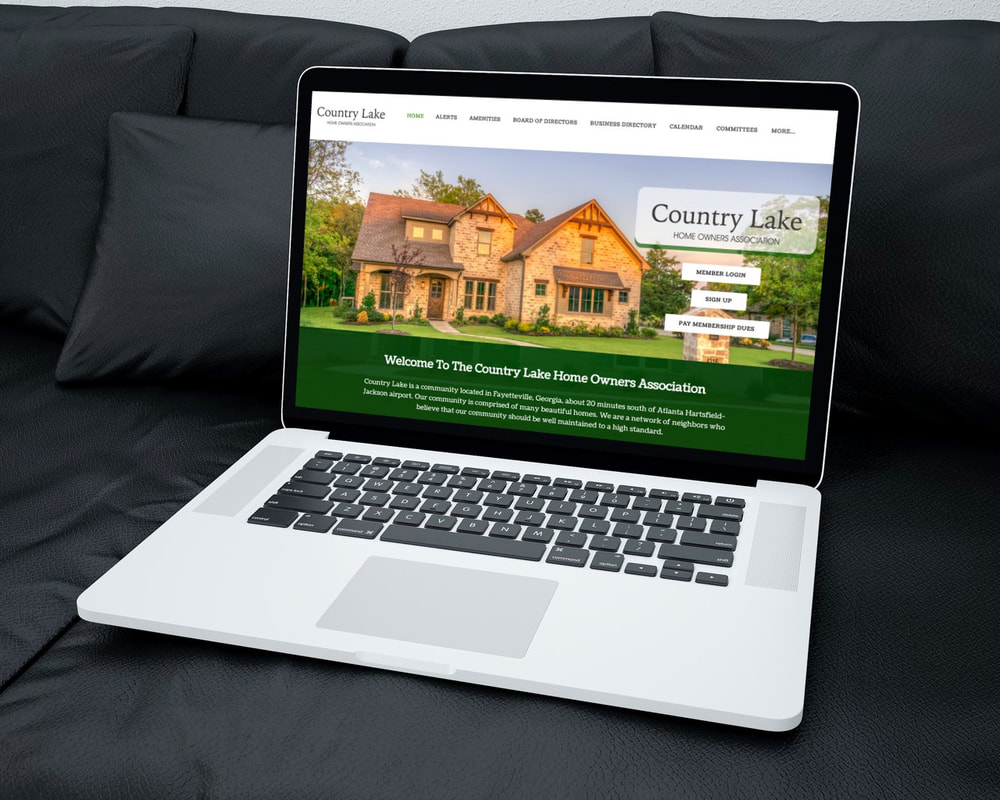
This week we're working on a website for a home owner's association. It's going to be pretty cool. We're using a custom CMS so that the administrators can go in and make small changes when they want. We are also setting up the following features:
Stephen This past weekend I had the pleasure of joining a team of hackers in the Hack Big For Small Business Hackathon. The event was sponsored by Visa and US Bank. We were challenged with creating a website or app that used the extensive data available using the API's of Visa, US Bank, and Elavon. I joined the team of Lola Ojabowale. The other registered 4 members on our team were: Khalif Cooper , Nathan Daniels, and Nelson Quinones. It was an amazing event. We had a chance to meet and network with many professional designers, developers, and business leaders in the Atlanta area. Their were also executives that traveled to Atlanta to participate. Our team did not take home the big prize but we made new friendships and we had a great time using the creative process to come up with a web application we titled "cashflo." Here are some images from the event. This was my first hackathon but it won't be my last. I will be seeking them out as it is a great way to learn new skills, meet new people, and work on cool projects for companies and organizations.
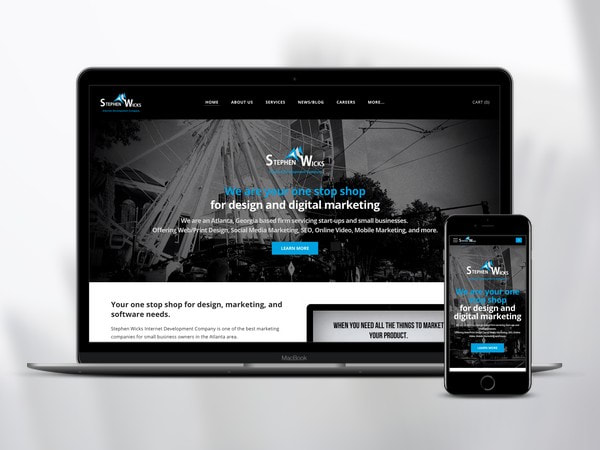
Until next time, Stephen Okay. It's October 2017. Many people have now realized that the majority of the internet traffic today is being done on mobile devices. Statistics show that over 8 in 10 internet users will use a smartphone to access the web regularly in 2017 – eMarketer (2017) Despite these statistics, there are a huge amount of websites out there that are NOT optimized for mobile. This fact will have a negative impact on those business people who don't keep up with changes in web technology. I am currently working on a few websites, where I am upgrading their designs to fit the "mobile first" strategy that is prevalent today. It's very important that internet users are able to browse your website easily on a mobile phone. What does that mean? Well, for instance they should not have to scroll left or right to view the content on their screen. They should also not have to make the font larger so that they can read what's on the page. Believe it or not, there are still many websites who have not made these upgrades in design. Not only will they lose customers because they'll get frustrated viewing their content, but Google has also instituted an algorithm that penalizes websites that are not mobile friendly.
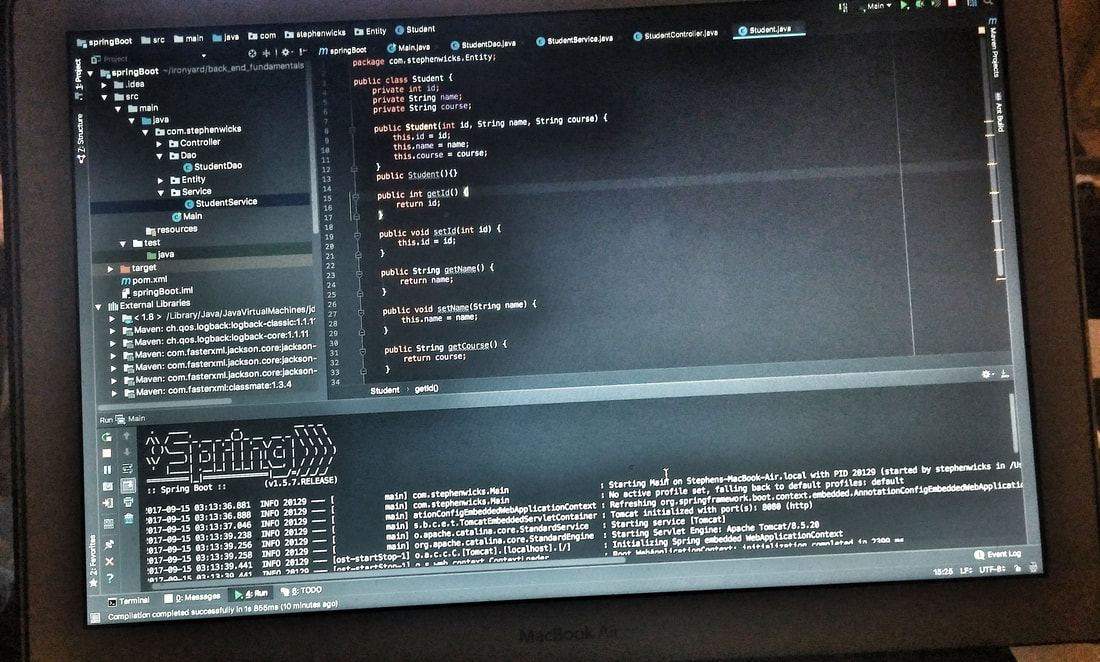
So how can you tell if your website is mobile friendly? The easiest way is to pull it up on your mobile phone. How does it look? Can you "easily" read what's on the screen? The statistics say that people do NOT stay on your website if it's hard to read or if it loads slow. You may also check by visiting a special page that Google has set up to let you know if your website is mobile friendly. https://search.google.com/test/mobile-friendly The internet can bring you huge success but you have to know the rules of the game. Don't get left behind. Even though your website may only be a few years old, it may still be outdated. The world changes at a faster rate these days. You either lead, keep up, or get left behind. Feel free to reach out to us for a fee consultation regarding your website today. Stephen At the Iron Yard in Atlanta, the Java class was taught how to create MVC web applications. Last night I practiced creating a Java web application using Spring framework and Maven.
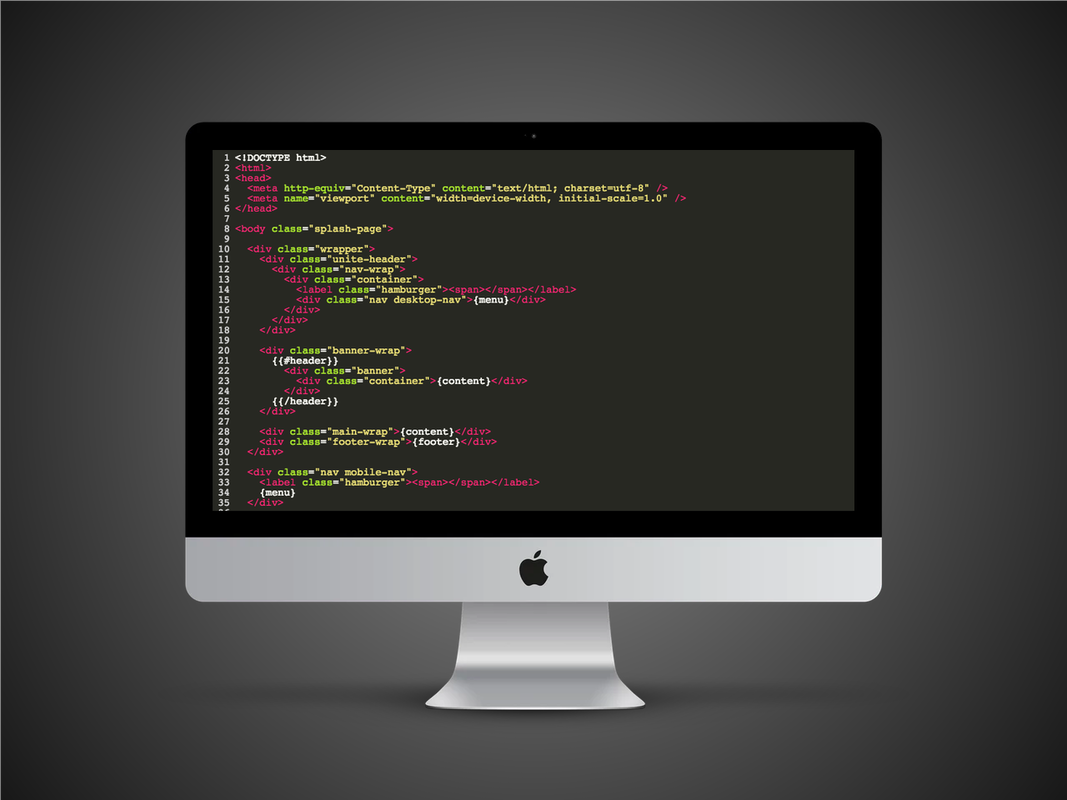
Spring makes it a lot easier to write code for creating a database online and then interacting with that data via a client side browser. Pivotal Labs who developed the Spring framework has a location right here in Atlanta and I plan on attending some of their events soon. Many new software engineers praise newer technologies like Node.Js and Ruby on Rails, etc. but I'm enjoying Java just fine. I do appreciate the fact that I was taught Node.JS as well. Javascript is the language of the web and I use it in my daily work. Pretty cool stuff. As a developer, we must stay on top of all the changes in the coding landscape because change is happening constantly. I'll post the final product to Github when I'm finished. Stephen Many people try to create their own websites or include their own code snippets into certain web based projects. It is great that people feel comfortable with writing their own code. However, there are some things that laypersons may miss when generating the code for their projects. One of those oversights may be the <!Doctype> tag.
The <!Doctype> tag is an important part of any html document. It is the first tag that you will see from a professionally designed web page. It is true that a html page will load without the tag, but if it does, it will be loaded in the "quirks mode." The quirks mode html page load means that the browser will know that html is present, but doesn't know exactly which type of html to expect. Web browsers have come a long way in terms of being able to have a standard way to interpret html and css. At one point, different browsers would display html in unexpected and unpredictable ways. For example, a Windows 95 browser may display a page slightly differently than an Apple Mac computer. This would make it very difficult for web designers to have a consistent look across many different machines and browser versions. Lately, browser developers have agreed to conform to certain widely accepted standards making it much easier to predict how a page will look on an internet capable device. Consider this code: <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> The code above is much more descriptive than <!DOCTYPE html>. In the first code example above, a browser will have more information so that it knows exactly how to properly render the web page. For some projects, this is a minor issue, but for professional projects, you may want to make sure that your web page will display in a way that gives you the best chance of accomplishing your business objectives. If your page looks weird and unprofessional on your viewers device, they may decide that your website is not a safe place to do business. That is NOT what you want to happen. Many new tools exist in the marketplace where the tool will generate html for you. That may be fine for some circumstances but if you're trying to build a business that will scale, I suggest you leave the web development to a professional who knows and understand the code that's being automatically generated. There is simply no substitute for a web developer who can write custom code for your web project. However you decide to proceed with your project, good luck to you in your endeavors and if you decide you are ready for a professionally designed website from designers who know how to write custom code, don't hesitate to learn more about us today. Stephen Wicks Lead Designer / Software Developer Stephen Wicks Internet Development Company I was very excited to be invited to a special meet and greet with Van Jones on Tuesday August 1, 2017. Mr. Jones was in Atlanta for his We Rise Tour by with Live Nation. Jones is the founder of the #YesWeCode scholarship. The fund helps send minorities to schools and bootcamps to learn software engineering. Rodney Sampson of Tech Square Labs organized the event.
I am a proud recipient of their scholarship and am excited about sharing my new software engineering skills with others as we try to make the tech industry more diverse. The #YESWECODE scholars pictured above with me are all students of The Iron Yard. State Representative Dar'shun Kendrick, and other local CEOs and business executives were also present. Our classes will be ending soon and I will be updating the blog with exciting details about my journey to becoming a full fledged software engineer. Learn more about #YesWeCode: https://www.yeswecode.org Why I am learning to code.I was very excited to begin my classes last week at The Iron Yard in Atlanta. I have been professionally designing websites for years but to stay competitive, I realized that I not only should know how to create a great looking website using online platforms, but I should also know how to code the entire website from scratch. This includes knowledge of current industry standard tools and techniques. At the Iron Yard I will be learning front end development as well as back end development. The coding languages that I am learning include: HTML, CSS, Javascript, Node.JS, JQuery, and I have the choice of specializing in Ruby on Rails, Java, or concentrating on Front End Development by the end of the bootcamp. When they say "bootcamp" they mean it!All potential students are interviewed after applying to the Iron Yard so that the staff can determine if you will be a good fit for the program. During the interview they tell you that the program is an immersive program and that it is styled like a bootcamp. They tell you that the learning will be intense and demanding. Well folks, after the first week, I am here to tell you that they are telling the truth! The information is coming at you at a very fast rate and you must utilize your best time management techniques to stay on track. The course is hard, but you also have the assistance of the staff and your other classmates to help you where you may need help. This is one of the benefits of learning to code in a cohort setting. I must say, I'm having fun while learning cutting edge programming languages! A great learning environment.It helps that the Atlanta Iron Yard campus is a pretty cool place. It has two kitchens in which we have access to bring our own food. A VERY utilized ping pong table (a great stress reliever), multiple sofas, private rooms, and places to just code and chill. Our coding projects keep us busy and it's nice to have a place that's comfortable. Knowledgeable and helpful staff.In addition to learning computer programming, the Iron Yard staff is preparing us mentally and professionally, but offering workshops and lectures designed to help us make the transition into working in the tech field. We already have had representatives from local companies visit us and help explain what they're looking for in new hires. Whether you're looking for a job with a local company or just trying to level up your skills in computer programming, the Iron Yard program is receiving a 5 star rating from me so far. Now I really would like to say more but I have got to get back to coding... I have projects due!
Until next week... Stephen Today was a pretty cool day. We had our "Install Party" at the Iron Yard Atlanta plus I learned a little of the Ruby programming language. The "Install Party" is the day when the cohort meets up with the instructors and downloads the software that we'll need for the course onto our computers. I also met my classmates for the first time. Everyone seems pretty cool.
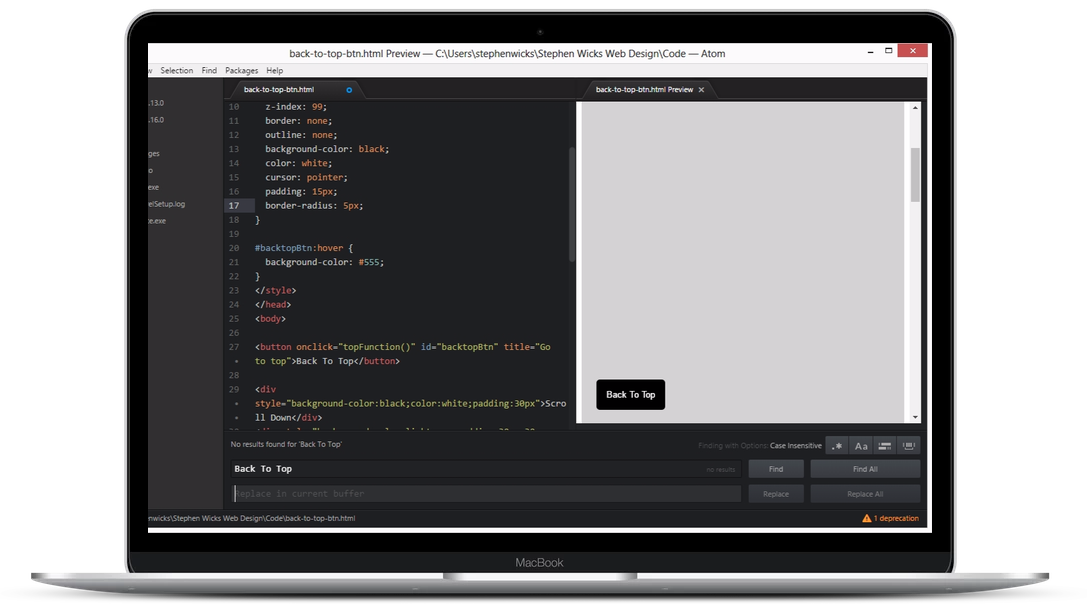
We were also given our first assignment to complete for Monday. I can't wait to get it going. I am currently finishing up some pre-work assignments including an introduction to the Ruby programming language. I must admit I had to take a little mental break before starting the Ruby module because I had just written my first "Madlibs" program using Javascript and that took a minute to figure out. But it was fun. See you Monday1 Stephen 12 Days Until The Start of Bootcamp: Newbie Fun! So today I coded a "back to the top of the page" button for my website using Javascript and CSS. I peeped code from W3Schools to jump start the effort. All before, I would have had to outsource that type of code to use in my projects. Now I can code it myself.
I modified the css to get the look of the button that would be consistent with my overall site design and the location of the button as it appears. The Javascript code makes it appear only after the website visitor scrolls 20 pixels from the top of the page. I made the button float on the left side instead of the right because I already have a customer service button that floats on the right. It works fine on desktop and tablet. I will monitor user feedback to see if it interferes with the natural scrolling when using a mobile device. It's been fun delving into the coding side of things after specializing in UI / UX design for so long. The start date for The Iron Yard is approaching at lightning speed. I'm excited. Can't wait to get the skills to truly "build something from nothing!" Computer programming is awesome! Until tomorrow, Stephen PS. You can see how the back to the top button works by visiting my homepage at http://www.StephenWicks.com Scroll down the page a little and it will appear on the left side of the page. Cheers! |
Categories
All
Blog WriterArchives
April 2024
|






















 RSS Feed
RSS Feed
